
Challenge Seattle
Role: Content Strategist / Web Support
Challenge Seattle is an organization of business leaders interested in having a positive impact on the city they have offices in.

Project Overview:
This was a very brief, casual >6hour project to help support Challenge Seattle while their web person was out. The core needs were to update some documents and rearrange some of the work section. I also took the opportunity to suggest some aesthetic improvements like creating more space in cramped sections and fixing some mobile screens where desktop content was not displaying correctly.

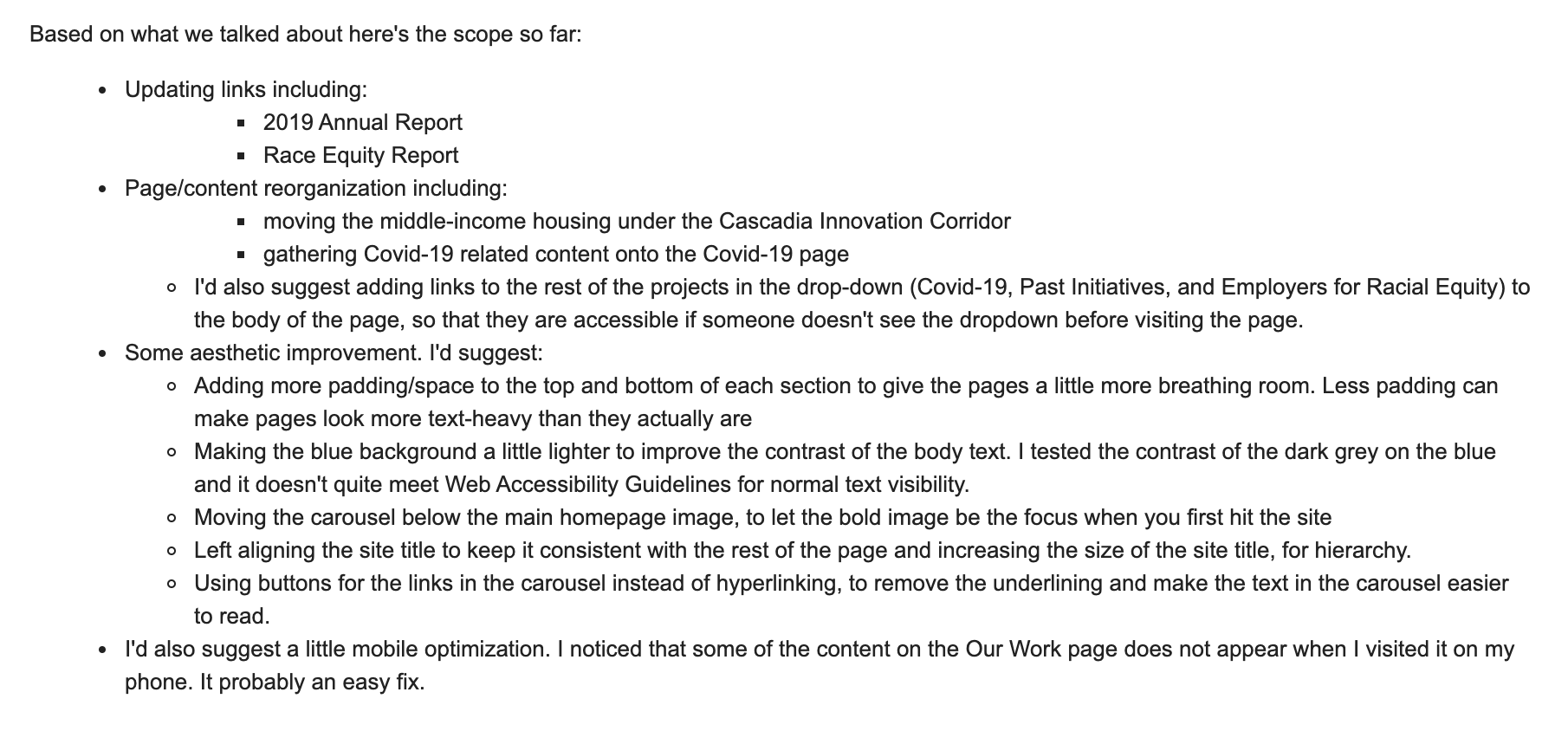
This my proposed scope of work for this project, where I suggested some accessibility improvements and mobile optimization. I was able to accomplish this in under 6 hours.

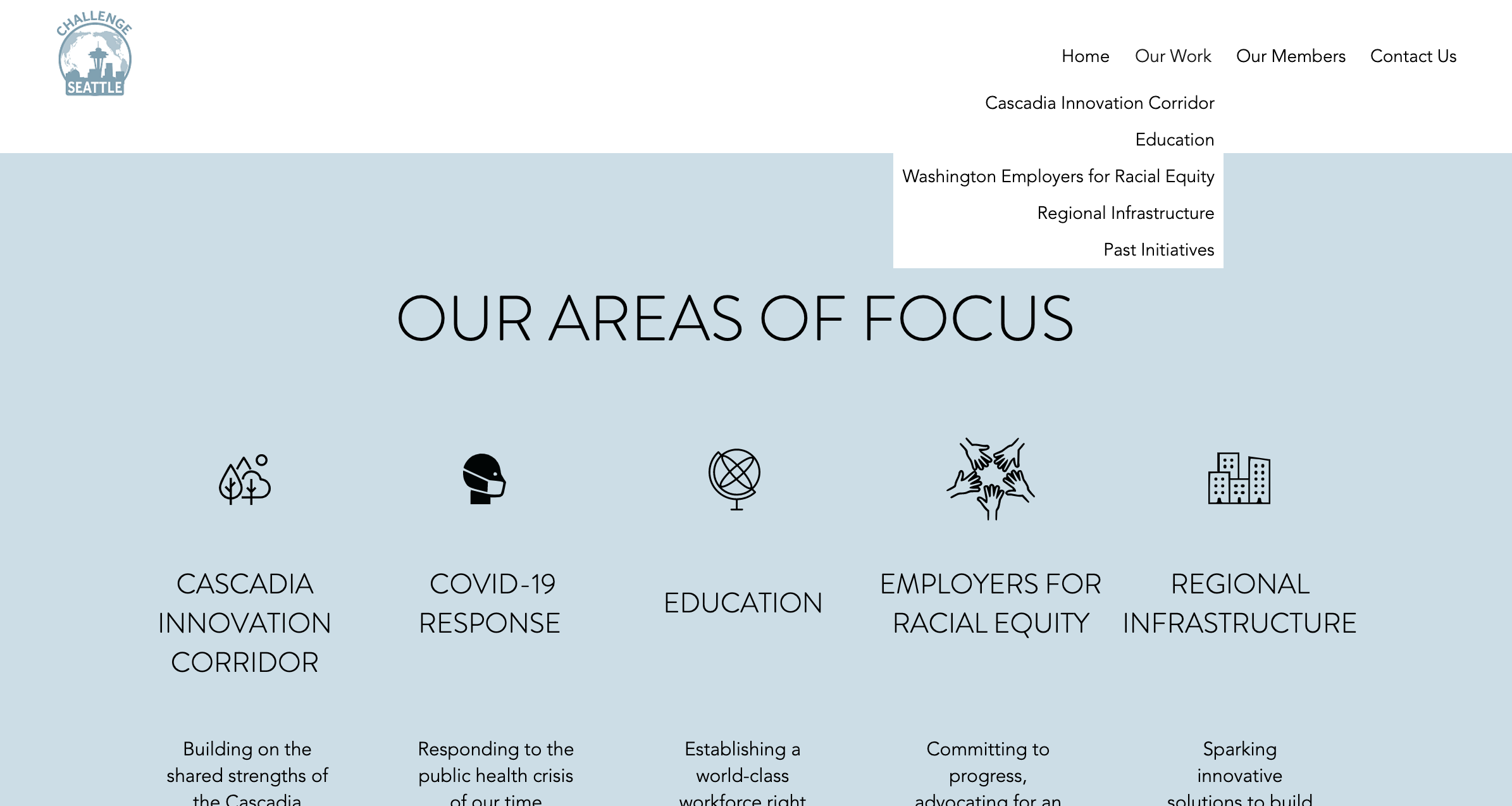
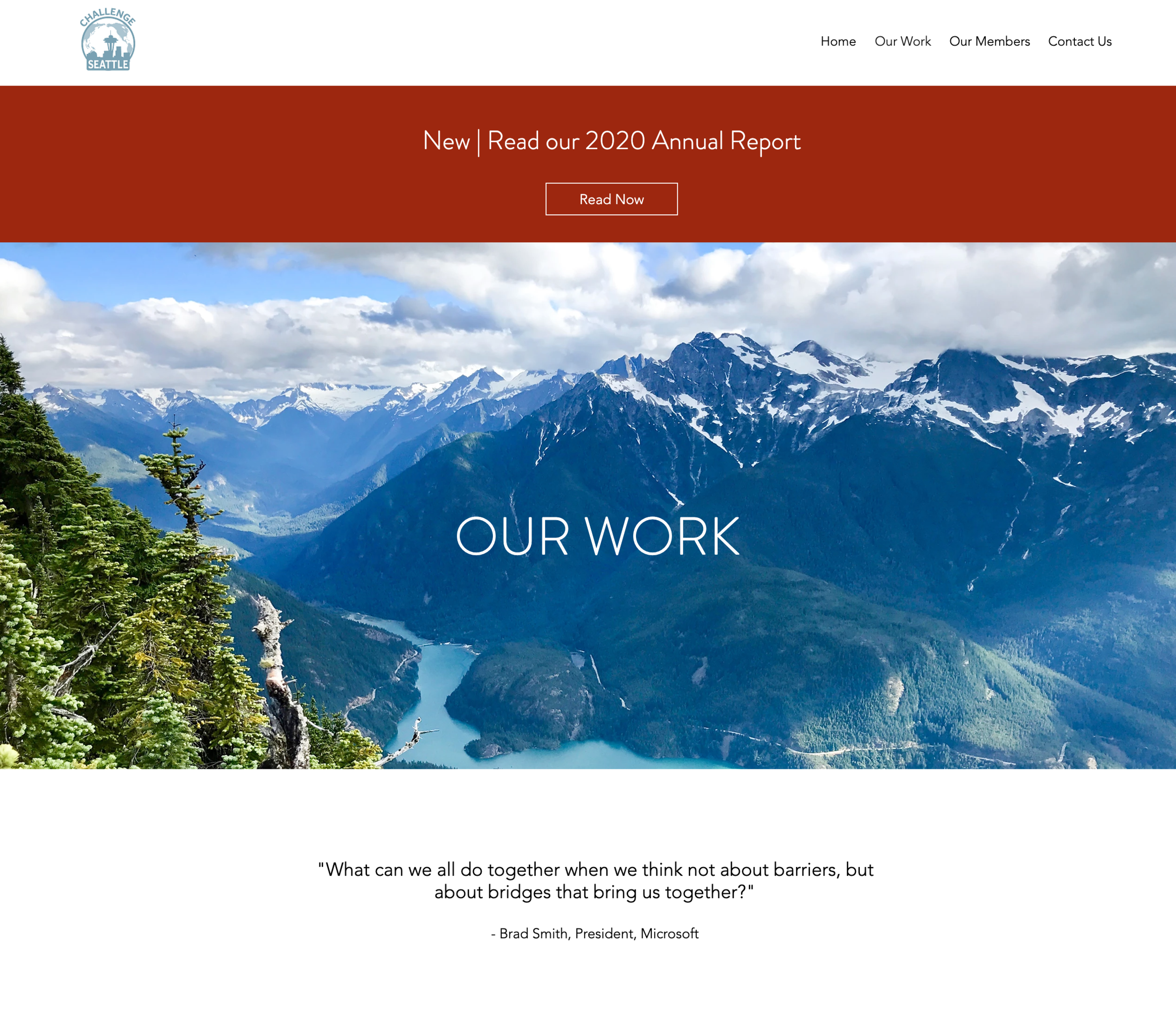
In this section, I added pages to the navigation that were previously inaccessible from the main nav. I also added new icons and rearranged the presentation of areas of focus.

This is an example of a section where I added more space to improve readability and aethetic appeal. The quote was previously on top of the hero image and the text was unreadable at several screensizes.

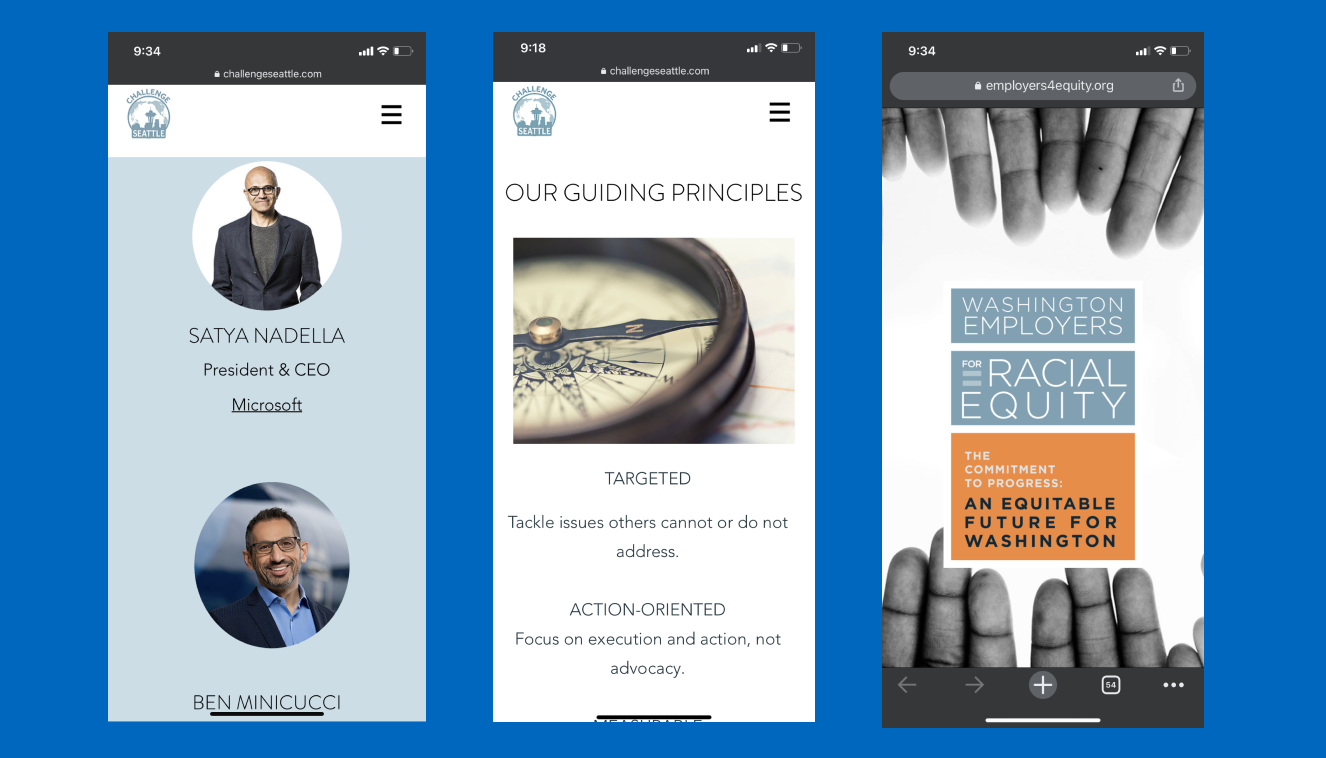
The two screens on the left are some examples of some content that was not displaying correctly. I was able to adjust the design so it displays in mobile correctly. The screen on the right is one of the new resources I connected to the site.
